When it comes to animation on your website, it can be a game-changer—or a massive headache. Used well, it enhances user experience, improves engagement, and even boosts conversions. Used poorly, it can slow down your site, frustrate users, and send potential customers running.
This article explores the pros and cons of animation in corporate web design, backed by research and real-world examples. While the focus is on corporate websites, the insights here apply to government agencies, nonprofits, and any organization looking to improve digital experiences.
What are the benefits of animation on corporate websites?
1. Can boost engagement and improve overall experience
Research by the Nielsen Norman Group found that purposeful animation can increase user engagement by:
- a) directing users’ attention to key elements
- b) clarifying relationships between objects and sections
- When users understand a website’s structure and flow more intuitively, they tend to stay longer and explore more deeply.
Apple’s corporate website is a great example—subtle scroll-triggered animations reveal product features progressively, making complex information easier to digest.
2. Can help users process information more easily
Cognitive load theory tells us that people process visuals faster than text alone. A Journal of Interactive Marketing study found that animated explanations of complex products improved comprehension by 23% compared to static presentations (Jiang et al., 2021).
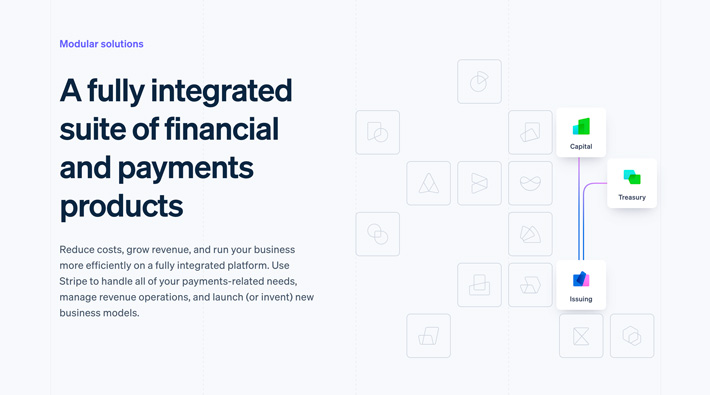
Stripe’s website is a great example—animated diagrams simplify complex workflows, helping enterprise customers quickly understand how the platform integrates into their systems.

3. Can strengthen brand identity
In a crowded digital space, animation can make your brand stand out. A study in the Journal of Brand Management found that interactive animated elements increased brand recall by up to 34% compared to static designs (Peterson & Kim, 2020).
The key word here is interactive—animations need to serve a purpose. Unless you’re running an online casino, random spinning graphics aren’t doing you any favors. Thoughtful animations can extend your brand personality into digital spaces, reinforcing recognition and trust.
4. Can improve conversion rates (when done right)
Subtle animations can guide users through forms and multi-step processes. Internal research from HubSpot found that animated call-to-action buttons increased click-through rates by 15%. The Nielsen Norman Group also found that animated progress indicators make slow systems feel less frustrating (though ideally, we’d fix the slow system instead of adding a band-aid!).
Micro-animations—like real-time feedback on form fields—help reduce user uncertainty, which is a key factor in conversion optimization.
What are the riaks of animation on corporate websites?
Animation isn’t always a win. Poor execution can lead to major usability and performance issues.
1. Slower website performace
Speed matters. Research from Google shows that 53% of users abandon sites that take longer than three seconds to load. Animation-heavy websites often suffer from increased load times, leading to higher bounce rates and fewer conversions.
2. Accessibility concerns
The Web Content Accessibility Guidelines (WCAG) stress that websites should support user preferences for motion and eliminate unnecessary effects. A study in the International Journal of Human-Computer Studies found that 38% of users with vestibular disorders struggle with excessive motion on websites.
Some corporate sites, like IBM, address this by offering a “reduced motion” setting, acknowledging that about 3% of users have vestibular sensitivities.
3. Can distract and confuse users
More motion doesn’t always mean more clarity. Research in the Journal of Consumer Research found that excessive animation increases cognitive load and can reduce comprehension of key messages by 26% (Johnson & Goldsmith, 2018).
A major insurance company’s website redesign once included animated background elements competing for attention with critical policy details. In user testing, 64% of participants struggled to find key information due to these distractions.
4. Higher development and maintenance costs
Animations aren’t just costly to implement—they can also increase long-term maintenance costs. Forrester Research estimates that complex animations can increase web development costs by 20-35% and extend project timelines significantly.
Best practices for corporate website animation
So, how do you know when animation is worth it? Ideally, you’d test it—but if that’s not an option (or if your stakeholders just want things to “look fancy”), keep these principles in mind:
Execute purpose-driven design
Ask yourself: Does this animation solve a problem or enhance usability? If not, reconsider.
Keep performance optimized
Animations should be lightweight—or at least worth the tradeoff of a slightly slower load time.
Consider accessibility
Provide a “reduced motion” option for users with sensitivities.
Align with your brand
Ensure animations extend your brand’s personality while still prioritizing user experience.
Practice subtlety and restraint
Research shows this is key. Question whether you need to animate it, and test your assumptions post-implementation.
Subtle animations and interactions that help the user complete their task are likely to support an increased conversion rate and deliver a better customer experience. Animations that serve no other purpose will likely distract or frustrate your users.
Conclusion
Animation on corporate websites is a double-edged sword. When implemented strategically—with purpose, restraint, and technical excellence—it can enhance user experience, strengthen branding, and boost conversions. But when misused, it can create accessibility issues, slow down your site, and frustrate users.
For corporate teams navigating UX, accessibility, and business impact, animation should be treated as a strategic tool—not just an aesthetic flourish. Thoughtful, well-tested motion design can elevate digital experiences, but only when it prioritizes user needs and business goals.