Thinking about redesigning your website (or product) and wondering where to start? If you’re asking yourself the following questions, you might consider a Website Audit or Heuristic Evaluation:
- How can I be confident that I’m not throwing away the good stuff?
- How can I avoid pre-launch panic as I wonder whether my shiny new site will actually perform better than the ‘old’ one?
- How can I benchmark the website so that I can check the project outcomes post-launch?
- How can I be sure the redesign (or updates) will generate a good return on our investment?
What is a Heuristic Evaluation?
A Heuristic Evaluation is a methodology which can be used to gather insights as to how useable your current website or product is.
It is basically a review or audit which will deliver a professional opinion.
As it’s an opinion, it’s no substitute for user testing, however a review can be a great starting point if you’re embarking on a website/product redesign, or simply hoping to improve conversion and/or usability on your existing one.
It will also provide opportunity to fix up any known issues before user testing.
We know that, along with great design, great usability directly affects a persons perceptions as to the quality of a product or service. In short, we know for sure that great usability is good for business.
According to Forrester Research, every dollar invested in UX returns $10 to $100.
Correcting problems before development is incredibly cost effective, so it’s worth spending a little now to save a lot later.
When should I consider a Heuristic Evaluation and why?
Here are a few examples that outline when it could be a great time to consider an evaluation, and why you should:
| When | Why |
|---|---|
| Early in the design process | Having a fresh pair of eyes look at your prototype out of context is a great way to highlight major usability flaws before they become embedded and costly to fix. |
| You feel it’s time to invest in improvements but need something you can present to internal stakeholders | An independent audit/review will support your case for further investment |
| You have budget for user testing but don’t really know what to test. | A Heuristic Evaluation will highlight problem areas that need further investigation. |
| You don’t have budget for user testing at scale, but need an expert opinion based on a pre-defined set of criteria. | An expert opinion will allow you to identify and fix any major usability issues early without real user testing. |
| You do have budget for user testing, but don’t want to ‘waste’ it on big usability issues. | Fixing these first will allow you to get more granular insights from your users during testing. |
| When you want to align with ‘good usability’ or meet some minimum standards. | At any state in your project (pre or post-launch), you can use a Heuristic Evaluation to see how you’re tracking against ‘best practice’ usability metrics. |
How do you conduct a Heuristic Evaluation or website/product audit?
As it will fall back on opinion and prior knowledge of good usability metrics, a Heuristic Evaluation is usually carried out by individual with User Experience (UX) expertise. An auditor might also have experience in Interaction Design (IxD), Human-computer Interaction (HCI), Psychology and Computer/Information Science.
Talk to me about an audit or evaluation.
Whether you hire a professional or have a go yourself, here’s an overview of the process:
1. Define the scope: what do you want to evaluate?
As nice as it would be to review everything, if your website/product is sizeable that’s probably not practical.
You’ll need to decide whether to target specific user-flows (tasks), user groups, sections of the suite/app. That said, it’s perfectly ok to just seek out major issues across the board. If you have a budget, that can help shape the scope.
If you have a particular goal in mind, share that with your evaluator so they know what you need from the start.
2. Who are your users: understand their primary goals
If an evaluator knows who the product/website is for and why, they can probably deliver more granular insights as they keep this in mind throughout the process.
An evaluator/auditor is basically putting themselves in the shoes of your user, so knowing some basic facts about their behaviours, expectations and the tasks they want to complete is going to help them be empathetic.
3. Decide on single vs multiple evaluators
An expert opinion is a singular opinion. If this concerns you, you might consider carrying out the evaluation with a group of evaluators. This will ensure you get a balanced set of responses/opinions.
That said, if you’re looking for a general overview of major usability issues and some key pointers, a lone consultant would easily be able to deliver on that. Whatever you choose, an expert opinion will be better than guess-work!
4. Get to know the Usability Heuristics
A Heuristic Evaluation will focus on a set of predetermined checks. The most commonly used criteria are Jakob Nielsen’s 10 usability heuristics. You’ll want to dive into these and get a good understanding of each so that you can use them in your review and analysis. Here’s a brief overview of Jakob Nielsen’s 10 usability heuristics:
#1: Visibility of system status
A design should keep users informed about what is going on, via clear and concise feedback delivered at the right time.
An example of this is often seen in online forms, where you submit your entry and there’s no visual feedback as to whether it worked or not. In this scenario, a simple thank you message stating that the form was submitted (and ideally what happens next), along with the removal of the form fields, would communicate successful submission to the user.
Another example would be a progress bar that shows how much longer you might have to wait until your task has completed. The goal is to stop the user trying to guess what’s happening behind the scenes.
#2: Match between system and the real world
The experience users have on your site or product, should resemble the experiences that they have elsewhere.
Content should be written in the language of the people it’s been created for.
It should use words, phrases, and concepts familiar to them, as opposed to internal or industry jargon. In most cases, this will be plain language that can be easily understood by readers regardless of their academic status, however user research can help determine which language and terminology is most appropriate for your audience.
This principle applies to visual elements too, in particular where icons and illustrations are used to help the user complete their task. These visual clues should aid clarity, not add confusion.
#3: User control and freedom
Users often perform actions by mistake. They need a clear way back or out.
Allowing users to ‘go back’, ‘undo’ or ‘cancel’ will mean they can self-correct when they realise they made a mistake or gone the wrong way. This level of control means they can confidently explore without fear of negative consequences.
An example of this could be an onboarding process, during which we collect user information via series of form entires. Allowing users to ‘save for later’ or ‘skip for now’ and move to the next step, means they can carry out their task even if they don’t have all the information to hand, or don’t feel comfortable sharing it just yet.
#4: Consistency and standards
Users should not have to wonder whether different words, situations, or actions mean the same thing. Good designers and UX writers, will seek out and follow platform and industry conventions and common design patterns.
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
Jakobs Law
Examples of a common design conventions include:
- a navigation at the top of a page,
- contact information in the footer,
- underlined links,
- pulling down to refresh (app),
- or swiping to delete (app).
#5: Error prevention
Good error message are essential (see #9: Help users recognize, diagnose, and recover from errors). With thoughtful design and user testing, we can rely on them as little as possible. Errors can occur when the user makes a mistake due to lack of focus, or because the design doesn’t match their mental model.
Strong defaults and considered constraints can help to reduce user error. User testing can help to reduce system errors.
#6: Recognition rather than recall
By making elements, actions, and options visible at the right time, we can reduce the amount of information users have to remember as they move through an interface. Recall requires more effort, which in turn will increase frustration and result in error.
Common design patterns, visual cues, familiar icons and naming conventions all support recognition (identifying the right course of action without having to recall it from the past) over recall (conscious remembering of a past instance), helping users to quickly make decisions and complete tasks.
#7: Flexibility and efficiency of use
Users should be able to interact with your system regardless of whether they have used it before or not.
In addition, each user will have varying levels of technical ability. It’s important that we consider this and provide an experience that allows each user to move at their own pace.
An example would be Shortcuts or new features. They can speed up interactions for expert users, but can be hidden from newbies – creating a design that caters to experienced and inexperienced users.
#8: Aesthetic and minimalist design
Interfaces should contain information that is relevant and useful to the user and elements that help them to successfully complete their task.
Whilst too many superfluous elements will cause distraction and increase cognitive load, making it hard for users to find what they need, too few elements will make it hard for users to complete their task. A design should balance form and function.

#9: Help users recognize, diagnose, and recover from errors
As stated above, the best designs prevent problems from occurring in the first place, but it’s inevitable that situations will arise which result in the need to communicate an error. Useful and helpful error messages can make or break the usability of your site or product.
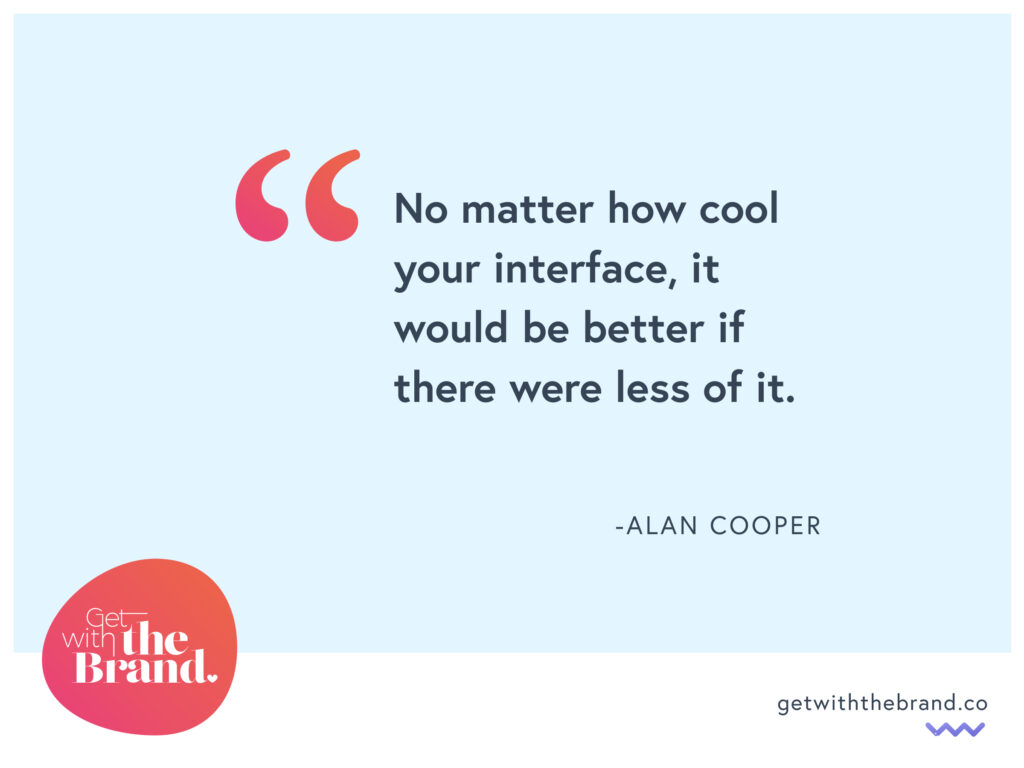
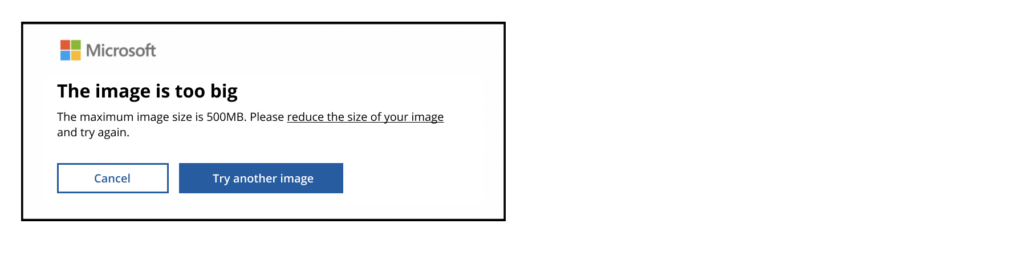
Here are a couple of examples from Microsoft. The first provides no indication as to what the problem or solution might be, and the second is pretty much useless to everyone except perhaps the person who wrote it…

A good error message would explain the error in plain English, including context in relation to the task the user was trying to complete. It would also give the user a way forwards or a way out. The example below also includes a link to a resource that explains how to reduce the size of an image.

#10: Help and documentation
In an ideal world, the products we design and build should be well researched, considered and intuitive, resulting in an experience that requires no further learning.
However, as systems scale and become more complex, it may be necessary to provide documentation to help users understand how to complete their tasks.
This help should be concise, easily accessible and easily understood. It should also be up to date. No-one wants to learn how to use your creation, so for a product to be successful, it’s imperative that the learning curve is kept to a minimum.
Personal note: Many times in my career, I’ve been asked to emulate the interface of a global organisation. Just because companies like Salesforce and Atlassian have the market monopoly, it doesn’t make them intuitive or user friendly. If you’ve ever worked in a corporate environment, you’ve probably been forced to use sub-par systems that you didn’t choose. The people choosing them, are often not the people using them. If you want to know for sure whether you’re on the right track, the only way is to test. And yes, you can test someone else’s product! #rant-over
6. Evaluate and grade
As we’ve already established, a Heuristic Evaluation is a methodical process.
An evaluator will work through each of the 10 Usability Heuristics, comparing them to the visual appearance, flow and experience you provide on your website or in your product.
The evaluator will consider each heuristic as a criteria against which your website/product is assessed, and make notes of a) issues in meeting the criteria and b) recommendations for improvement.
A system should be established for ranking the criteria. It doesn’t have to be complex, it’s just a means of measuring the difference between critical issues and nice-to-have’s. This is helpful when deciding what to tackle first, but also useful when multiple evaluators are involved.
For example:
1. Minor Issue
Usability problems that are relatively minor and have little impact on the user’s ability to complete their task. These problems may cause slight inconvenience but do not significantly hinder usability.
2. Moderate Issue
A somewhat noticeable usability issue impacting the user’s ability to complete their task. It may slow down the user or lead to some frustration but does not make the task impossible.
3. Major Issue
A significant usability problem that has a substantial impact on the user’s ability to complete their task. It can slow or prevent progress , cause increased cognitive load/confusion and will require considerable effort to overcome.
4. Critical Issue
This rating is reserved for severe usability problems that render the task nearly or entirely impossible to complete. Critical issues can lead to user errors, confusion, and an inability to achieve the intended goal.
Knowing where you can get the best bang for your buck is a big deal. Not only will it keep stakeholders happy, prioritising the critical issues issues will ensure you have the biggest impact when it comes to improving the usability of your product/website.
7. Analyse and summarise
Whether your evaluation is being carried out independently by a UX consultant or by a panel of experts, you can expect a written report on the findings. The presentation of this will vary, however you’ll get:
- valuable insights,
- an outline showing what was evaluated,
- pointers as to where you could improve,
- a practical list of recommendations that can be used as a starting point for your redesign or future scope of works.
There are many tools a UX consultant can use to help you improve the user experience of your website/product, optimise conversion rates, or achieve other business goals like reducing the need for phone/email support.
A Heuristic Evaluation / UX Review is just one of them. Talk to me if you need advice on how to approach your website redesign or improve your products.