There is almost always more than one way to solve a problem. This is especially true when it comes to user experience design.
In this post, I share some of the tools we use to improve the user experience for our clients (and theirs).
A user experience consultant will call upon any number of methods and tools to help you discover and define your problem, work out where to best allocate your resources and ultimately find potential solutions so that you can improve the experience for your customers and increase the conversion rate for your organization.
Which tools are selected will depend on a number of factors, and could well change as the project progresses and we learn more about your users’ needs and your business goals.
As a User Experience (UX) consultant, I’m often asked:
How much will it cost to improve the user experience on my website?
– Every Client.
Well, obviously, it takes a lot longer to locate and interview 30 users than it does to run a remote user interface (UI) testing session, so inevitably the cost of improving a users experience will vary depending on the methods used.
The first role of a UX Consultant is to ensure your budget is allocated wisely, achieving the best possible ROI from within your organization’s budget. So, it’s usually a case of ‘what can you afford to invest?’, not ‘how much will it cost?’
– Me, I said that.
The User Experience Toolkit
If you’re keen to start improving your website user’s experience from within your organisation, read on for a very brief overview of a UX Toolkit. This list isn’t exhaustive, but will certainly help you to get started as you think about the ways you can learn more about your customers and improve your products and services for them.
Stage 1 | Discover – gain insights into the problem we’re trying to solve.
1. Stakeholder Interviews
Interviewing stakeholders will help to define the requirements of your UX project and will provide insights into existing internal/external problems, business goals/desired outcomes and any known usability issues.
Interviewing stakeholders early will ensure they feel invested in the UX process and help you to prioritise any features considered necessary. It will also enable you to address any internal departmental perspectives that are not aligned within the organisation, so can bring everyone onto the same page before you move forwards. Stakeholder interviews are a great starting point.
2. Customer Interviews
Finding customers to interview can be tricky, but well worth the effort, after all, there is no better way to find out what your users think than to ask them! Interviewing customers will help you to better understand what your users really need, their goals and their perception of the current experience.
You can conduct user interviews at any stage of the process to gain feedback on an idea or concept, or to validate that you are moving in the right direction.
Useful for obvious reasons but also helpful if there is internal stakeholder conflict around what the user may want or need, customer interviews will get you highly valuable feedback straight from the horse’s mouth (so to speak..)
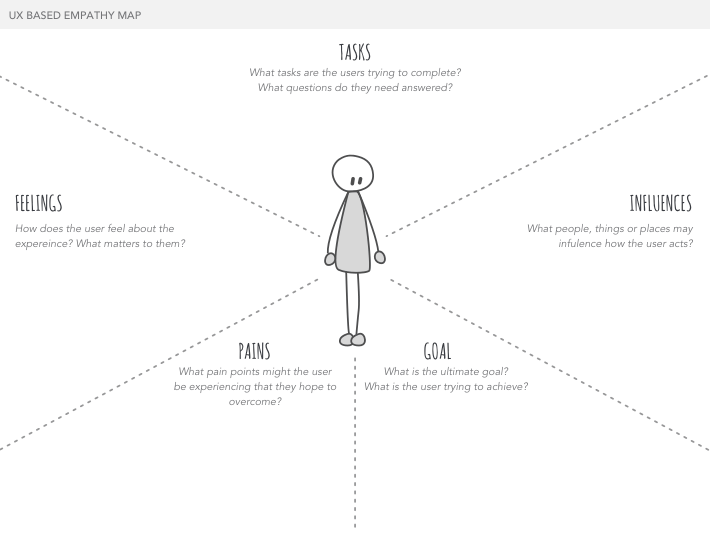
3. User Personas and/or Empathy Mapping
A User Persona is a hypothetical character of a user type from your intended audience, defined according to their expectations, needs, goals, and observed behaviour patterns.
An Empathy Mapping exercise takes the traditional User Persona a step further, encouraging you to be more specific in discovering how you can help your customers find the answer to their problem, based on the task/s they came to complete.

Empathy maps help you to consider how your users feel, what might influence what they do, and what pain-points might prevent them from reaching their ultimate goal.
Learn: How to create User Personas prior to a website redesign
4. Expert Review / Heuristic Evaluation
This is essentially a review of your user interface (website or product). Hiring a UX Consultant to conduct an expert review of your website, will help you to identify any user experience issues in relation to a defined set of heuristics – that is things that we know through experience to be considered best practice.
The 10 Heuristics for User Interface Design include (but are not limited to):
- Visibility of system status,
- Match between system and real world,
- User control and freedom
- Consistency and standards
- Error prevention
- Recognition rather than recall
- Flexibility and efficiency of use
- Aesthetic and minimalist design
- Help users recognise, diagnose and recover from errors
- Help and documentation
An expert review doesn’t have to end in a long and tiresome report that no-one reads. It can be delivered via:
- a short list of actionable insights, with screenshots to demonstrate potential usability issues,
- a screenshare walk-though,
- a short presentation.
A Heuristic Evaluation is a great starting point if you’re looking for a bigger picture overview of your websites potential usability issues.
Learn: How to conduct a Heuristic Evaluation
5. Competitor Analysis
Conducting a competitor analysis is a good idea if you need insights into the market you’re working within. It can help to uncover any design / usability conventions specific to a particular market and could be used to audit benefits, features and industry standards.
A competitor analysis can be a good idea when looking to see how others in your industry have solved a problem that you are aware exists for your organisation. It will help you discover the standards and best practices that your users are likely to expect. A word of warning here: this doesn’t mean you should blindly follow their example! Just because everyone is doing something, it doesn’t mean it’s working for them. You will still need to conduct further research to gather proof of concept for any ideas you get from your competitors.
Stage 2 | Define – work out where to focus our time/resources
6. Click-stream Analysis
Analytical data helps a UX consultant to track how users act while interacting with your product. This can be useful when developing Information Architecture, as you can see which pages on your site are most visited. It can also help improve the design and conversion rate on a site, as the information you gather about how users behave when browsing those pages can help you make design decisions and technical changes to remove any obvious issues that are discovered. The analysis could include data from Google Analytics, heat-maps or screen recordings.
7. A/B Testing
A/B Testing (or split-testing) is a great option if you have an idea you want to test, think you can spot ways to improve the conversion rate / completion of certain tasks on your website, or need to validate (or invalidate) someone’s opinion. By changing one thing on a page, and showing the ‘new’ version to half the people who visit that page, you can easily determine whether the ‘‘new’ version was an improvement or not.
8. Surveys
If you have specific questions about your users and/or need a larger group of participants to check your hypotheses, user surveys can help. Like many of these tools, surveys are best used in combination with other methods, but are a great way to check you’re on the right track.
The quality of the survey content will have an effect on the quality of the results you can expect, so it’s worth taking time to make sure you’re asking the right questions.
There are different types of surveys, such as Top Tasks Analysis (which helps you understand what users want to do on your website) and Exit Intent Surveys (to help you find out why people leave your website).
9. Customer Journey Mapping (Current Journey)
Customer Journey Mapping defines (and helps us to visualise) the stages and touch-points a user encounters as they engage with your product or service. A helpful resource when you want to try and understand a customer’s needs, motivations and emotions, and where the pain points are that can be addressed in order to improve their experience.

10. Customer Journey Mapping (Aspirational Journey)
Aspirational journey maps work in the same way as current journey mapping, except they show how the ideal customer journey would look. This is a useful exercise when you need to get buy-in from different departments within an organisation, or define which department/s has/have ownership over which touchpoint/s, or just map out an absolutely perfect scenario so that you can work towards it.
Stage 3 | Develop & Deliver – proposing potential solutions
11. Card sorting (Unmoderated/remote)
Unmoderated card sorting is a great tool if you want to involve a large number of users in order to establish an information architecture. Card sorting is an opportunity to better understand your users mental model, to see where they expect to find your content.
Unmoderated card sorting is a more practical option when setting up one-on-one meetings is impractical. Whilst you can easily reach a larger audience using this method, you won’t be able to ask participants questions as they carry out the task, nor can you be sure you have their full attention whilst they carry out the exercise.
12. Card sorting (Moderated/in-person)
Moderated card sorting can be conducted with individuals or in groups. The big advantage over remote card sorting is you can gain more insights as to why participants group content in a certain way.
Group card-sorting (2-4 people at once) can be quite useful when participants know each other, as they are more likely to openly debate their decisions with each other. This provides valuable insights as to how different departments or different user groups categorise content.
Learn: Step by step instructions on how to do a card sorting exercise.
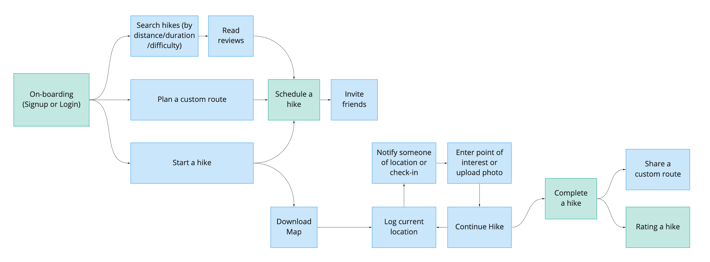
13. User Flow
A User Flow is basically a flow chart. It’s a diagram that visualises all the steps your user takes (or can take) whilst using your digital products.


User flows are ideal for assessing new or existing products.
Variations of user flows include task-flows, which help to visualise a path taken for completion of a particular task, and wire-flows, which visualize the user flow as it relates to the user interface.
Helpful if you need to communicate design decisions, user flows are essentially a birds-eye view of your product in relation to how people move through and interact with it.
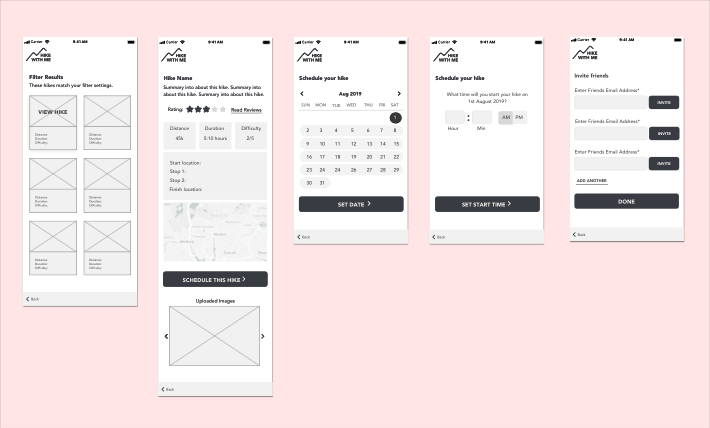
14. Wireframes
Wireframes are a basic, minimal visual of your website or product interface, without any design or branding. Used to decide on layout and content hierarchy within each page, and also for gaining feedback from users before the design phase begins.
Wireframes can be hand-drawn or created using software. The advantage of the latter, is that digitally created wireframes can be used in the next stage (mockups)
You cannot understand good design if you do not understand people; design is made for people.
Dieter Rams

15. Mockups
Hi-fidelity mockups add branding and design to your wireframes. They provide a static representation of how your final website or product will look.
A necessary part of the web design process, mockups have 2 huge benefits. Firsty, they enable designers to gain stakeholder approval, and secondly, they provide the opportunity to test with users before moving to the development stage.
It is more efficient, in time and in money, to make changes to static mockups, than it is to make them after the site has been developed. So projects that create wireframes and mockups are ultimately more likely to be completed on time, on budget, and with greater overall success.
16. Low/Hi-fidelity Prototype
Taking your wireframes or mockups to the next level, a working prototype will enable you to view your website with some level of interaction before you move to the development phase.
An example of a low-fidelity prototype, could be a clickable version of your website’s wireframes, created by ‘linking’ static designs together. This would enable you to conduct user testing before reaching the design phase.
An example of a high-fidelity prototype could be a working version of your website (built with code) with some design elements in place to show proof of concept before hi-fidelity mockups are fully developed. This is useful if your organisation has an internal team who will take care of development, but perhaps don’t have design or user experience knowledge.
17. Usability testing (in person)
Whilst this sits in the delivery phase, user-testing is an opportunity for continuous improvement, so can actually be conducted at any stage and beyond. Every website has usability problems which make users frustrated. Frustrated users leave websites. Usability testing will help you to ensure you are continuously responding to the needs of your users, resulting in an improved experience and overall conversion rate.
Learn: How to conduct user testing (for free)
18. Usability testing (remote)
Much like card-sorting, you can use a number of online tools to test remotely. Yes you will be able to reach a larger audience, but again the trade off is that you won’t be able to question them as they carry out the tasks you have set.
Summary / Where to start?
As I said at the beginning of this post, this list doesn’t include every UX tool. Even so, you may be feeling a little overwhelmed as to where to start. If that’s you, you might consider an Expert Review or User Experience Workshop to help you work out your next steps.
Learn: How to conduct a User Experience Workshop
Book: Request an Expert Review


Pingback: Customer Journey Maps - The what, why, when and how. | Get With The Brand